-
Voici l'atelier que j'avais préparé l'année dernière pour mes élèves de CM2. Il s'agit d'une carte avec un pliage inversé, un pliage à étages.
Comme souvent, le pliage n'est pas toujours facile à réaliser. Il faut y aller très progressivement pour ne perdre personne et demander aux plus doués d'aider les autres.
Plus il y a de plis, plus c'est complexe à réaliser. Pour ce projet, il y a trois niveaux de plis. Il est possible de s'arrêter avant et d'en faire moins pour certains enfants.
Une fois le pliage réalisé sur une feuille A4 blanche, il suffit de coller sur une feuille A4 de couleur.
Et ensuite, décorations au choix.
Même pour les sapins, même avec des CM2, la tâche n'a pas été pas si simple !
Je pourrai donner plus d'informations pratiques, à l'occasion, quand j'aurai ma fiche de préparation sous la main :-).
 1 commentaire
1 commentaire
-
Matériel : 1 feuille A4, couleur verte
La première fois que j'ai réalisé ce pliage, j'ai vu que ce n'était pas simple. Mais les élèves s'en sortent finalement bien ou s'entraident. Ils en font ensuite à la chaîne, à l'affut de feuilles de papier, et de toutes les tailles !
Ce sapin est une très belle décoration pour une table de fête.
Cette année, avec mes CM2, j'ai utilisé la video suivante :
et cela s'est très bien passé !
 votre commentaire
votre commentaire
-
J'adore les couronnes de Noël. Voici une deuxième couronne que j'ai fait réaliser à des élèves de l'école lors des ateliers de Noël. Idée Pinterest.
Chaque année, juste avant les vacances de Noël, nous proposons à tous les élèves de l'école de petites activités manuelles lors d'ateliers regroupant tous les niveaux. Les enfants s'inscrivent dans l'activité de leur choix. Nous essayons d'avoir des groupes de 20 élèves maximum en "recrutant" des adultes pour avoir plus d'ateliers que de classes (parents d'élève, ...).
Matériel pour une couronne :
- 1 feuille A4 vert clair et une feuille A4 vert foncé
- Pour le houx : 1 feuille blanche et 1 feuille rouge + une perforatrice rond
- une assiette en carton (blanche, mais elle sera cachée)
- ciseaux, règle, crayon à papier, colle
- un cordon pour suspendre la couronne
Comment faire ?
Commencer par mesurer, tracer, découper des bandes : on doit obtenir 12 bandes vert clair et 12 bandes vert foncé.
Dans une assiette en carton, découper le centre et garder le tour ; ce sera le support sur lequel on va coller les bandes.
Pour obtenir un travail régulier, il faut coller avec méthode. Je propose de :
1) commencer par les quatre "quarts",
2) puis entre deux bandes vert foncé, ajouter et répartir deux bandes vert foncé.
3) Les 12 bandes vert foncé sont placées, il suffit alors d'intercaler les autres bandes vert clair.
4) les finitions : couper le bout de chaque bande (pointe inversée), ajouter des "pastilles" rouges ou blanches, découpées avec une perforatrice "rond". Suspendre avec un cordon.
 votre commentaire
votre commentaire
-
Pour plus de fluidité, je propose maintenant une application "Glide apps" à mes élèves pour leur communiquer le travail dans le cadre de "la classe à la maison". Un outil pour les fans de tableurs.
 votre commentaire
votre commentaire
-
Quelques règles de fonctionnement qui peuvent vous aider à gérer les élèves sur Collaborate, la classe virtuelle du CNED.
 4 commentaires
4 commentaires
-
Je suis tombée sur un article récent de « chez Maîtresse Ecline » qui a attiré mon attention sur l’outil de création d'applications GlideApps dont parlait déjà « la classe de Mallory ». Ce site, proposé par Google, offre la possibilité de créer facilement, une application, et de la mettre sur son téléphone. Elle se partage à l’aide d’un simple lien.
Cette application repose sur une simple feuille de tableur ... or je fonctionne beaucoup par tableur ... cela me correspondait donc.
En fait, cette découverte, a fait, en quelques jours son chemin. Je me suis mise à imaginer à quoi cela pourrait me servir.
Pourquoi ne pas imaginer :
- une application cahier journal qui donnerait le déroulé du jour, de chaque jour ... ,
- ou une application juste pour les Maths collant à la programmation MHM (pour moi) et donnant le contenu, très précis, des cinq séances par semaine - je venais justement de travailler sur le contenu de la deuxième période avec un tableau de bord par séance sur une feuille Excel ... parfait pour expérimenter les possibilités, le fonctionnement de GlideApps ...
- une application « Anglais », à destination de mes élèves, qui leur permettrait de revoir leurs leçons en écoutant (et répétant) le lexique vu en classe (il est régulièrement enregistré en classe avec notre locutrice), de s’entraîner à écrire les mots grâce à un lien vers un exerciseur en html, de connaître quels devaient être les acquis des classes précédentes et de les revoir ...
- ou pour un directeur d’école ( avec 200 élèves cela peut être très intéressant) qui se fabrique son appli personnelle avec une entrée par classe, pour avoir toujours sous la main les adresses, dates de naissance, coordonnées des parents ... des élèves scolarisés dans son école. Sachant que le travail - la base de données sous forme de feuilles de tableur - est déjà disponible dans la base Elèves !
L’application MHM a été vite créée : un copier-coller de mon travail de préparation de la période sur la feuille de tableur spécifique GlideApps copiée à partir de celle de Mallory dans le « Drive » de Google (cloud de Google) que je n’utilisais pas par ailleurs.
En fait, je peux résumer l’intérêt de cet outil en disant qu’il permet de présenter de manière simple, efficace et sur-mesure, sur son téléphone, donc toujours à portée de main, tout type de base de données (texte, image, son, html ...).
GlideApps peut servir aussi nos projets de classe et être pensé par nos élèves.
Avec GlideApps, c'est finalement très simple de proposer à nos élèves de créer une application pour mettre en valeur un travail de classe :
- par exemple, pour moi, une application sur le conte de Maurice Druon « Tistou les Pouces verts » que nous allons étudié en classe. On y retrouverait les personnages et leur portrait, les grands moments de l’histoire ... . Bien sûr la question des droits d’auteur peut se poser mais l’usage serait interne à la classe et l’application n’aurait pas vocation à être largement diffusée -.
L’intérêt pédagogique serait énorme.
Faire créer du contenu par les élèves, sur des projets de classe, pour en faire une application « vitrine », ouvre de grandes perspectives. Les possibilités sont infinies ... Par exemple :
- pour présenter sa ville (j’ai eu il y a deux ans un projet de ce type mais je ne savais pas faire ...), ou de monuments célèbres ou encore de tableaux rencontrés en Histoire de l'art ...
- pour illustrer ou prolonger une leçon (ce quʼa fait Mallory avec ses applications sur la première et la deuxième guerre mondiale),
- pour revenir sur une œuvre littéraire, ...
Dans le cadre d’une application dont le contenu est rédigé par les élèves, l’intérêt est que le travail soit collectif, que tous les élèves de la classe réfléchissent à l’arborescence et à ses différentes briques et que chacun la mette en forme « numériquement parlant ». Pour l’enseignant se pose le besoin de travailler ensemble sur un seul document tableur.
Si vous voulez aller plus loin, quelques mots sur la prise en main :
Les premiers pas demandent forcément quelques heures de travail mais au final la prise en main se fait très bien. Le nom du site est go.GlideApps.com.
Un simple clic sur les flèches « Reload Sheet » permet de mettre immédiatement à jour l’application quand on a modifié le document source.
Un simple copier coller d’un lien permet de faire un lien.
Voici ce que j’ai compris :
- Chaque feuille de calcul avec son nom (un classeur peut contenir beaucoup de feuilles) correspond à un menu (une entrée). Il y a deux possibilités : soit les menus sont visibles en bas soit ils sont « déroulants » avec l’icône « menu » en haut à gauche.
- Dans chaque feuille de calcul, la première colonne correspond aux titres de la première page du menu. Chaque titre peut être cliqué et mène à une deuxième (et dernière ?) page dont le contenu (déroulant) peut être très riche.
- Ce contenu est paramétré dans « Components – Layout » : quelles informations veut-on y faire apparaître ?
On peut choisir de ne pas faire apparaître certaines colonnes. Si on modifie le document source, les nouvelles colonnes sont automatiquement ajoutées lors de la mise à jour (reload sheet) ; il faut les nommer sur la première ligne, et les numéroter si on utilise plusieurs fois le même nom (ex : lien 1, lien 2 ... atelier 1, atelier 2 ...). Le plus difficile pour moi a été d’intégrer des sons et de faire des liens particuliers. Il me semble que tout repose sur le cloud Drive où les différents éléments de l’application doivent être sauvegardés.- Pour faire apparaître une image : il faut télécharger l'image dans le cloud drive puis "partager la photo en lien partageable". Le lien est copié automatiquement, il suffit de le coller dans la case voulue du tableur. On n'oublie pas ensuite d'aller dans "components" et d'ajouter un composant/component en choisissant le type "image" pour la colonne des images.
Enfin, pour installer l’application sur mon téléphone, j’ai simplement partagé le lien que je me suis envoyé par mail ; cela m’a permis d’ouvrir cette appli sur mon téléphone (puis de l'ajouter à l'écran d'accueil) : c’était magique ! Le fait de pouvoir faire dérouler la page sur l’écran du téléphone et donc de pouvoir intégrer un long texte ou de multiples données et de pouvoir les lire donne tout son intérêt à cette présentation.
 2 commentaires
2 commentaires
-
En me lançant dans cette nouvelle méthode de Maths, j'avais besoin de planifier plus précisément dans le temps l'avancement des différents modules.
Voici donc le document affiché dans ma classe qui me permet de savoir où j'en suis.
Télécharger « MHM CM2 modules prog TomPouce.pdf »
 votre commentaire
votre commentaire
-
L'année dernière, en fin d'année, j'ai reçu la boîte "Le Ludographe" que j'avais commandée pour ma classe.
Il s'agit d'une boîte contenant des objets graphiques à manipuler - en carton, en plastique souple opaque ou en plastique transparent - pour composer une affiche ou une illustration graphique. Cette boîte était proposée par le Centre national des arts plastiques (Cnap). Sur leur site, vous pouvez d'ailleurs télécharger en pdf le contenu de la boîte et voir ou utiliser les objets graphiques proposés. Il existe aussi une version pour les enseignants du collège, éditée les années précédentes.
Dans le cadre d'un projet d'affiche pour illustrer la nature en ville, je viens de la présenter à mes élèves, comme source d'inspiration, pour réaliser une affiche sur les parcs et jardins de notre ville, en lien avec notre travail en géographie sur "Habiter la ville".
J'ai choisi de leur présenter directement la boîte comme une boîte à idées. Comme ce sont des CM2, j'avais préalablement classé les éléments en quatre groupes : les lettres, les grosses lettres, les formes géométriques colorées, les éléments graphiques noir et blanc.
Nous avons défini quelques règles graphiques pour mener notre projet :
- choisir un nombre limité de couleurs et utiliser des aplats uniformes,
- fabriquer des éléments graphiques colorés comme des ombres ou des silhouettes pleines pour illustrer les fleurs, les arbres ... voir comment on peut les décliner : en différentes tailles, de différentes couleurs, vec des pleins ou des vides ...
- utiliser des formes géométriques colorées et les superposer ou les juxtaposer avec ces éléments graphiques ;
- disposer et assembler le tout sur un fond (du papier A3). Manipuler, ajouter, enlever, déplacer les éléments pour équilibrer la composition.
- prévoir le texte - quel message ? - à quel endroit ?- quelle graphie, quelle taille, quelle couleur ? Pour tout ce qui touche à la "lettre", au texte, nous utiliserons les tablettes pour créer les messages écrits.
De retour chez eux, les élèves vont pouvoir commencer à se constituer des éléments graphiques, à garder dans une enveloppe, pour leurs projets graphiques.
-------------------------------
Pour le plaisir et la découverte, je n'ai pas résisté à leur présenter la magie de la superposition des couleurs, à partir des 4 carrés transparents représentant une même pomme d'une seule gamme chromatique :
une bleu cyan, une rouge magenta, une jaune citron, et pour les valeurs la gamme des gris.
Il ne restait qu'à superposer les 4 carrés pour recomposer les couleurs de la pomme dans la réalité. ça marche tellement bien !
Dans le kit, il y a trois exemples à manipuler, la pomme, le canard et la maison. C'est presque un tour de magie ! Les enfants ne s'en lassent pas et comprennent vraiment le principe des trois couleurs primaires qui composent toutes les autres couleurs.
Télécharger les objets à manipuler (106 pages) :
http://www.cnap.fr/sites/default/files/article/161529_ludographe_objets_a_manipuler.pdf
Et consulter le livret qui accompagne la boîte :
http://www.cnap.fr/sites/default/files/article/161529_ludographe_livret.pdf
 1 commentaire
1 commentaire
-
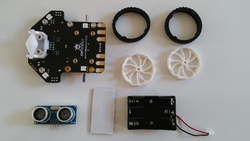
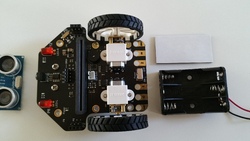
Cet été, j’ai cherché, pour mes élèves de CM2, une voiture robot qui devait répondre à plusieurs critères :
- elle devait être en pièces détachées pour pouvoir être montée, pour voir « comment c’est fait », pour que je puisse appréhender les éléments essentiels d’un robot qui se déplace car j’ai besoin de connaître les éléments de base.
- elle devait être programmable via un iPad, avec de vraies possibilités comme suivre une ligne noire ou éviter des obstacles grâce à des capteurs (la carte est compatible avec l’application micro:bit makecode de microsoft).
- et d’un faible coût, pour pouvoir en avoir plusieurs et équiper une classe.
Mon choix s’est finalement porté sur ce petit robot, le robot MaQueen (que j’ai commandé pour 33,31 euros - transport compris - chez France Robotique). Un robot très simple, tout petit, plutôt mignon et qui semble capable de pas mal de trucs si on lui ajoute la carte micro:bit.
Attention : la photo sur la boîte est mensongère : la carte micro:bit de BBC (indispensable) est à acheter séparément. Je l'ai trouvée chez Amazon (zut de zut ...) pour 13,91 €. Dommage que les deux ne soient pas vendus ensemble. Cela simplifierait et éviterait les erreurs ou les délais supplémentaires. Coût total : 47,22 €
Bien sûr, pour l’instant, je suis en phase de découverte : ce robot me permet de m’autoformer.
Sur l‘iPad, il fonctionne avec l’application micro:bit makecode de microsoft.
Premier problème rencontré : l’application installée ne propose pas ni le module bloc Maqueen ni de mode de déplacement par défaut.
Après quelques recherches de programme tout fait, j’ai réussi, par hasard, à installer une extension MaQueen. En fait j'en ai finalement trouvé plusieurs (Rover, RingbitCar, Servo:Lite) qui concernent le déplacement avec un moteur et des roues.
Voici la procédure que j’ai suivie, si cela peut rendre service :
A partir de mon iPad, j’ai trouvé le programme suivant (DFR0148-Maqueen) et j’ai cliqué sur « télécharger ».
https://makecode.microbit.org/v0/06010-26123-14565-76380
Miracle (pour moi) ! Non seulement le programme a ouvert l’application Micro:bit pour s’y installer, et j’ai pu, via bluetooth, faire avancer mon robot pour la première fois, mais il a aussi installé le module des blocs Maqueen. Ce qui a résolu mon problème.
Voici le programme que je teste pour éviter les obstacles, ça marche, mais cela ne fonctionne pas dans tous les cas de figure ... Solution à trouver.
Maintenant je vais pouvoir apprendre à faire évoluer ce robot, comprendre comment lui faire suivre une ligne noire, lui faire éviter des obstacles ... avant de voir ce que je peux en faire avec mes élèves de CM2.
La carte Micro:bit, un petit bijou de technologie, fonctionne aussi avec Scratch ... une piste qu’il faudra également que j’explore.
Nouveauté à suivre : il existe une plateforme de programmation Maqueen spéciale SCRATCH : Mind+, en anglais ou en chinois pour l'instant ... il faudra attendre encore un peu pour qu'elle soit accessible sur Mac ou iPad.
Pour aller plus loin : https://www.dfrobot.com/product-1783.html
 votre commentaire
votre commentaire
-
Au module 2 (MHM CM2) est introduit le jeu du vaisseau spatial : ce jeu consiste à lancer deux dés et à tirer une carte distance (10 000, 100 000, 1 000 000) puis à multiplier les trois nombres ensemble pour trouver la distance parcourue par le vaisseau spatial.
A chaque tour, le vaisseau progresse pour arriver à l'objectif le premier.
Ce jeu fait donc travailler les tables de multiplication et la multiplication par 10 000, 100 000 et 1 000 000 ainsi que l'addition de grands nombres (pas si simple).
Pour un début d'année de CM2, ce jeu m'a semblé compliqué pour mes élèves. J'ai constaté les difficultés des élèves à calculer correctement lors des manipulations en atelier. Ne pouvant les aider tous pendant les phases de jeux, j'ai donc choisi de reprendre ce jeu sous forme de fiche pour voir vraiment comment ils font.
Voici le format des documents que j'ai créés pour prolonger le jeu ou aider à sa compréhension. Il y a 6 feuilles de score différentes. J'ai prévu plusieurs niveaux de difficultés : dés de 1 à 6 ou de 5 à 9, cartes avec une distance moins forte (10, 100 ou 1 000 km).
Télécharger « MHM Score Vaisseau.pdf »
Et la correction pour faciliter la vie du professeur ou permettre l'autocorrection.
Télécharger « MHM Score Vaisseau COR.pdf »
Ces fiches peuvent être utilisées pendant la séance de remédiation par exemple ou comme entraînement au calcul.
 votre commentaire
votre commentaire
-
Cette année en Mathématiques, pour changer et parce que certains points de la méthode me parlent, je vais expérimenter la méthode MHM (Méthode Heuristique en Mathématiques) avec ma classe de CM2.
Je viens de démarrer le module 1. Et mes élèves s'entraînent à calculer avec des grands nombres, avec le jeu du vaisseau spatial auquel ils jouent en autonomie.
Pour mieux comprendre ce qu'il s'est passé au cours du jeu, j'ai besoin de connaître les étapes intermédiaires. J'ai donc refait une feuille de score sur laquelle on peut noter les deux dés joués, le résultat de la multiplication après la pioche et le total correspondant à l'avancée du vaisseau.
La voici :
Télécharger « MHM Score vaisseau spatial.pdf »
Je rappelle que cette méthode est entièrement disponible sur le site de Nicolas Pinel : MHM
J'ai commandé le guide chez Nathan pour éviter les photocopies papier et avoir un support propre et plus compact, mais je ne le recevrai qu'en fin de mois car il est indisponible. Paru en août, il serait déjà victime de son succès?
J'ai par contre déjà reçu la boîte de jeux et le contenu très pauvre m'a vraiment déçue ! Elle vaut quand même 69 euros, ce n'est pas rien. La boîte est quasi vide ... 1 seul exemplaire des jeux soit 5 jeux (+ 1 jeu de carte, quelques dés, des élastiques ... !). Ce n'est pas une boîte de jeu collectif pour une classe mais une boite pour deux à trois élèves ! Heureusement que j'ai eu de l'aide pour fabriquer moi-même les jeux en quantité suffisante ! Je me souviens encore de la boîte des jeux Ermel qui était bien pleine ...
 votre commentaire
votre commentaire
-
J'ai eu la bonne surprise d'une mise à jour pour le robot Dash de la classe : il est désormais programmable en français. Ce qui est évidemment plus pratique même si les CM2 se débrouillaient très bien avec le document de traduction. Et cela rend le robot utilisable pour les plus petites classes.
J'ai donc fait un nouveau document, en français, qui reprend toutes les fonctionnalités de programmation via l'application Blockly pour Dash (sur iPad).
Cette mise en jour me permet également d'aller plus loin dans la programmation et d'essayer de nouveaux blocs de programmation comme faire une fonction, utiliser la configuration de la vitesse des roues du robot ...
Prochainement je mettrai en ligne les activités que j'ai proposées à mes élèves.
Télécharger « Blockly pour Dash .pdf »
 votre commentaire
votre commentaire Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Des ressources pour la classe